Description
Image Hover Effects – WPBakery Page Builder is an amazing plugin that will allow user to add 40+ hover effects to images with captions.This add-on add 20 circle and 15 square CSS3 transitions of hover thumbnail to the Visual Composer. Most of the transitions have 4 type of directions, thumbnail support lightbox or custom link, give user a lot of flexibility to add a grid gallery.
It’s a multipurpose wordpress plugin you can use it for displaying your Products,Portfolios,Testimonials,Image Galleries,Team Members.
Note: This plugin requires WPBakery Page Builder.
Features
- Pure CSS3 Effects
- Lightbox Enabled
- Fully Responsive
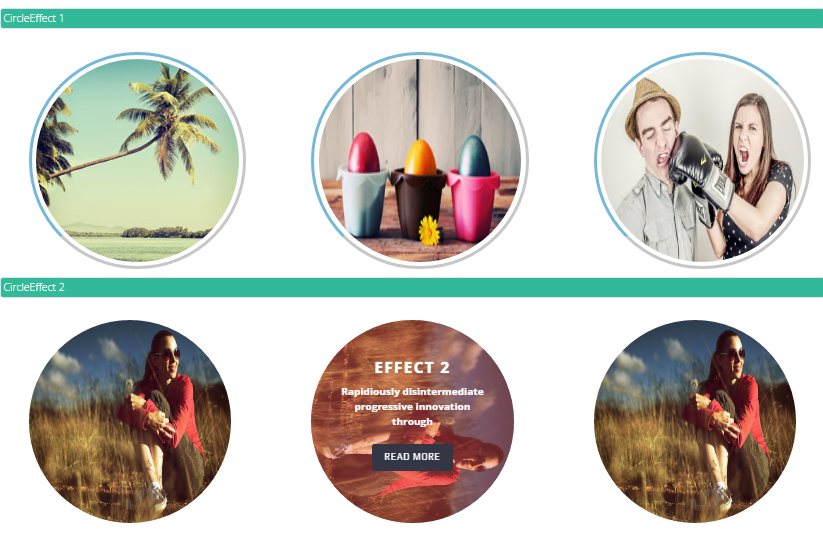
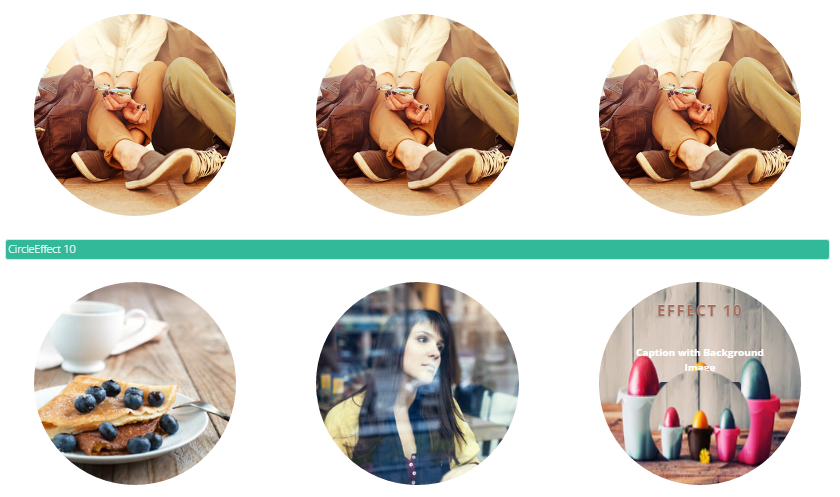
- 40+ Hover Effects
- Image Upload from media
- Fast performance
- Easy to Use
- Change Caption Heading and Description Color
- Both transition support left_to_right, right_to_left, top_to_bottom and bottom_to_top.
PRO Features
- 100% Responsive
- Custom Width
- Custom Height
- Custom Font Sizes
- Custom Caption Colors
- Heading Background Colors
- Caption Background Colour
- Caption Background Image
- Custom Border Width
- Custom Border Color
- Title Over Image
- Support with in 12 hours
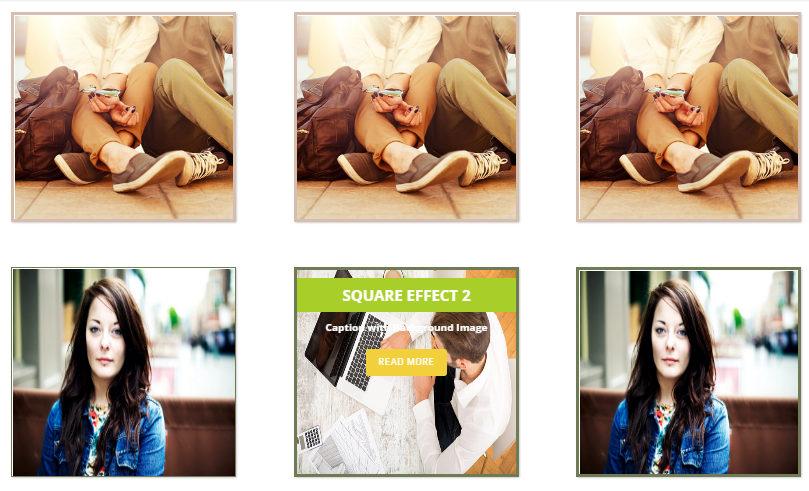
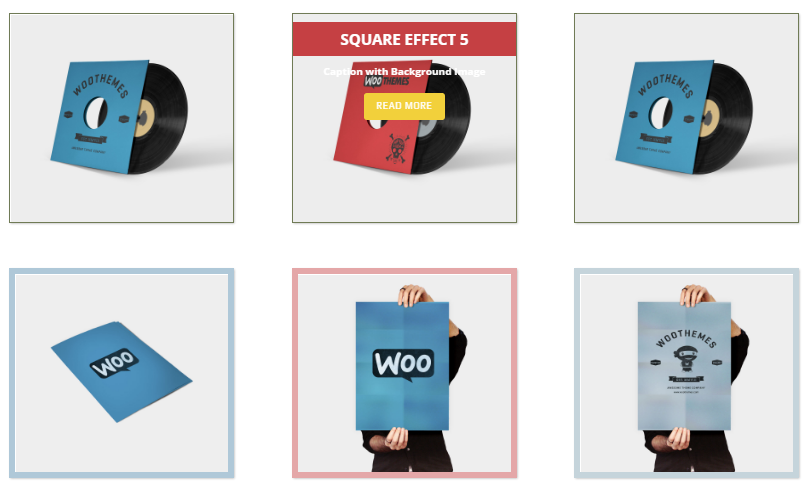
Screenshots
Installation
Note: You require WPBakery Page Builder Installed to use this add-on.
- Go to plugins in your dashboard and select ‘add new’
- Search for ‘Image Hover Effects – Visual Composer Extension’ and install it
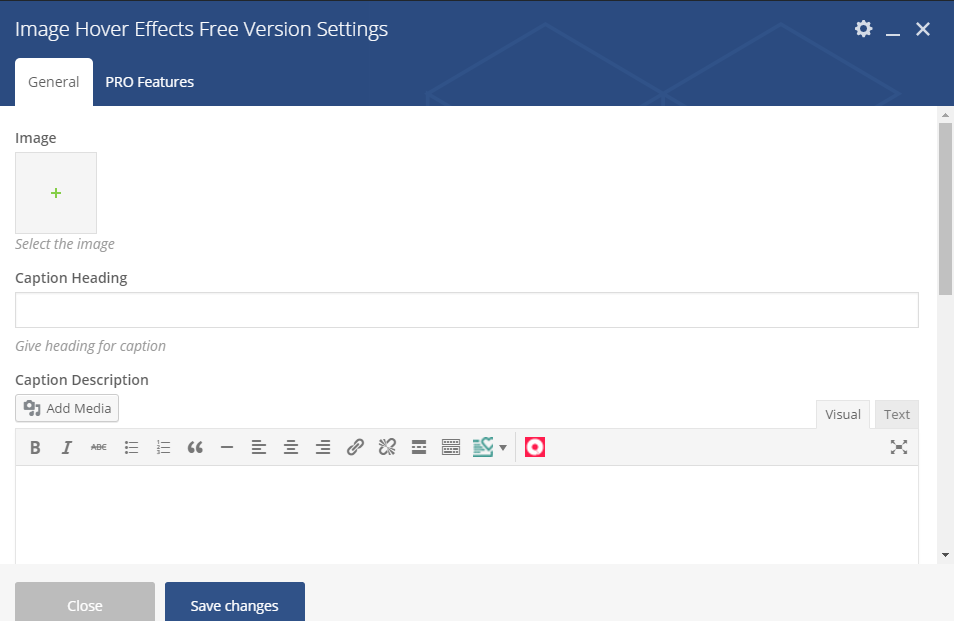
- Go to Pages or Posts and add “Image Hover Effects” in content section in your pages.
FAQ
-
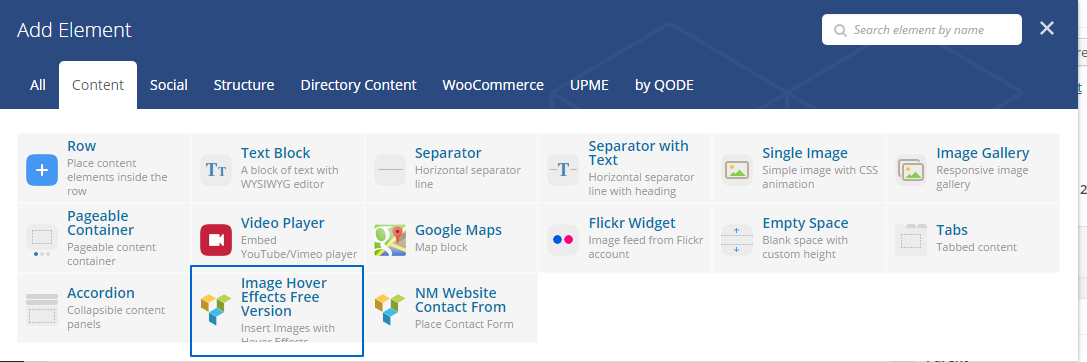
Can’t find the Image Hover Effects element?
-
Image hover effect element is present in the “by labibahmed” tab. If you can’t see the “by labibahmed” tab click over the dot’s present at the corner of visual composer element section.
-
How to add image over image?
-
This option is available in pro version. You can set second image by setting “Background Type” option to background image and use background image as second image which would show when you hover over first image.
Reviews
Contributors & Developers
“Image Hover Effects For WPBakery Page Builder” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Image Hover Effects For WPBakery Page Builder” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
4.0
- Fixed css issues
- Improve backend options
3.0
- Updated options
1.4
- Added lightbox option
1.0
- Initial Release